グラレコの作り方が知りたくて「もう1度振り返りたい☆LINE DEVELOPER DAY 2019」に参加した話
記事内容の要約
今回の記事、色々と話が脱線するので先に要点だけお伝えします。
- グラレコの作り方を聞きたくてイベントに参加した
- 聞きたかった内容と少し違ったけどイベントの発表も楽しめた
- イベント終了間際にグラレコの話もしっかり聞かせてもらって感謝
- 今回僕が書いたグラレコも恥ずかしいけど公開します
グラレコとは?
みなさん「グラレコ」ってご存知ですか?正式名称をグラフィックレコーディングと言い、Wikipediaなどではファシリテーション・グラフィックと紹介されておりまして、いくつかの呼び方が存在するようです。
意味合いとしては、会議やセミナーの発言内容などを文字だけでなくデザインや装飾などで見栄えよくして理解を促進させる手法のことを言うらしいです。
こちらはGoodpatchさんによるグラレコの紹介記事です。面白い! goodpatch.com
グラレコを知ったきっかけ
僕はEOF2019というエンジニアリングマネージャーのためのカンファレンスに参加した時に、あろえりーなさんという方のツイートを見て初めてグラレコの存在を知りました。
テスト駆動開発で有名な和田卓人さんが「品質とスピード」についてセミナーをしていて、僕もメモを取っていたのですが「絵と要点整理が上手い人がセミナー内容紹介するのってめっちゃわかりやす!」と新しい世界を知ったような衝撃を受けました。質とスピードの話よかった #eof2019 pic.twitter.com/62z8XBLDsM
— あろえりーな (@aloerina_) 2019年10月31日
私ごとになりますが、以前にiPadとApple Pencilを購入していたのですが完全なる手持ち無沙汰になっていたんですよ!
学生の頃は下手ながらに漫画描いたり数年前にはLINEスタンプを出していたりなど多少は絵を描くのが好きだったので、何かのきっかけに絵を描きたいなとずっと思っていました。(技術書典7ではイラストを描く予定だったのが叶わず…)
話は戻りEOF2019から1ヶ月ほど経過した頃、「技術系漫画」で有名な湊川あいさんが「LINE DEVELOPER DAY 2019」でのイベントの様子をリアルタイムにグラレコしてツイートしていました。(また、その時の湊川あいさんのTwitterのプロフィールに「グラレコ」と書いてあったのでその概念を表す単語がグラレコであることを知りました。)
LINE DEVELOPER DAY 2019
— 湊川あい📚12/1 サイン会 #phpcon (@llminatoll) 2019年11月20日
Keynoteを絵にしました😆🎨#linedevday #湊川あいグラレコ pic.twitter.com/9gP6Aiwy6G
湊川あいさんの過去のグラレコ一覧がこちら! togetter.com
そして、その湊川さんがLINE DEVELOPER DAY 2019の振り返りでグラレコの話をします!という事だったのですぐに申し込んで参加してきました。これで僕のiPadも日の目を見ることができるかもしれない!!
ということで少し話がややこしいのですが「グラレコの話」と「もう1度振り返りたい☆LINE DEVELOPER DAY 2019の参加レポート」を書いていきます!
「もう1度振り返りたい☆LINE DEVELOPER DAY 2019」参加レポート
2019/11/29に開催された本振り返りイベントは、2019/11/20~21まで開催されていたLINE DEVELOPER DAY 2019に参加した4人の方が当日のイベント内容を報告するといった内容でした。
振り返りイベントに参加するまでは正直なところTwitterで見た内容である程度満足してました。が、Twitterの内容だけでは理解が足りてないこともいくつか知ることができたので、このブログに関しては特に印象深かったトピックについてご紹介します。
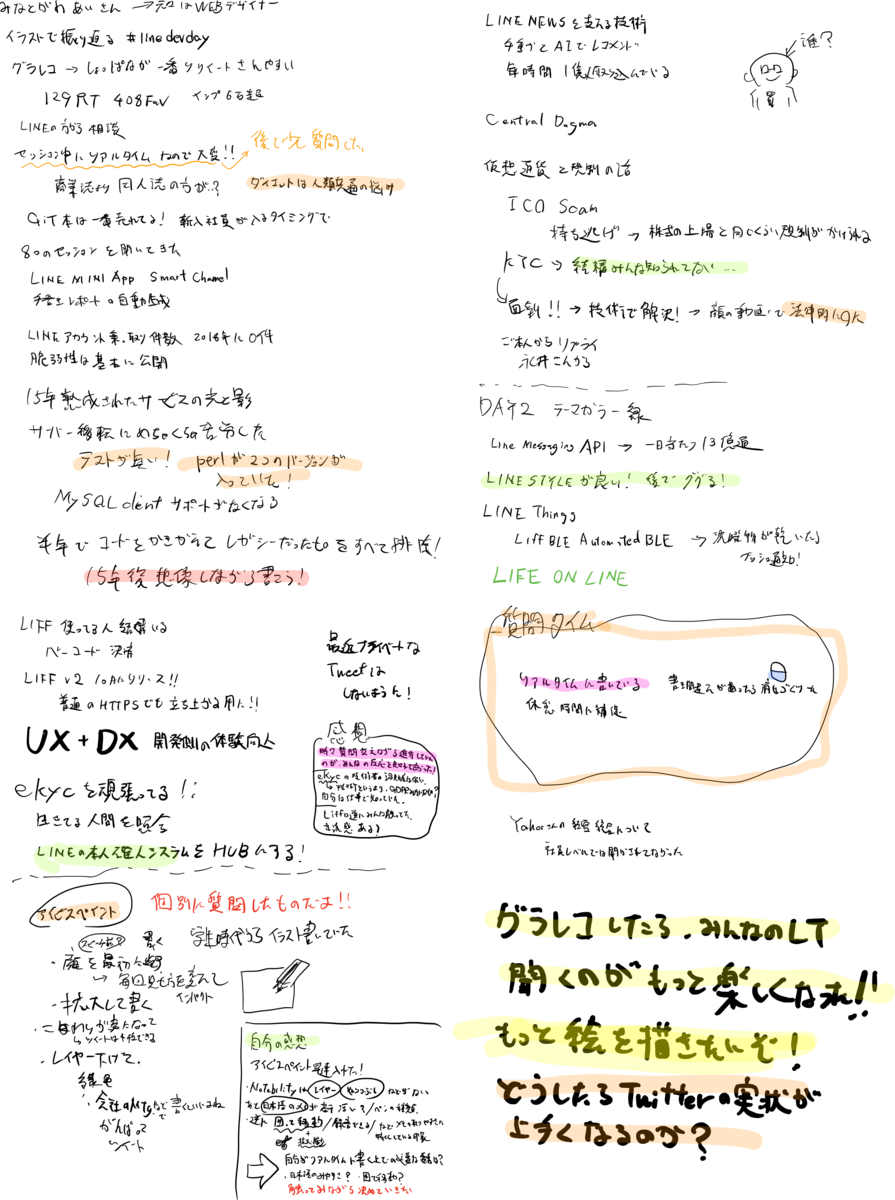
湊川あい(@llminatoll)さんのLT
一番最初のLTは湊川さんです。イベントで描いたグラレコの絵を元にイベントの振り返りをしていました。グラレコしながらイベントに参加したとは思えないくらいしっかり記憶されていて、聞いているこちらも理解が深まりました。
KYCやeKYCを知っている方が結構少なかった
電子上で行う本人確認のことをeKYCというのですが、案外知っている人が少ないなという印象でした。僕は業務の絡みで去年あたりから話題が出始めていたので存在を知っていました。GDPRみたいに技術というよりは概念!みたいな話なのでエンジニアさんはそこまで興味ないかもな。という印象です。
eKYCをHUB化していく
そしてこのeKYCをHUB化するみたいな話らしいのでとても応援したいです。現在は各社で独自にeKYCを実装しているのですが、根本の機能部分は同じことをやるわけでまとめちゃえば楽なのになぁという感じの思いがあります。クラウドベンダー側がサービスとして出してくれたらとても使ってくれる人増えそうなんですけどね!
LIFFを使ってたり導入したりしている人が多かった
LIFFとはLINE Front-end Frameworkの略称で、LINE社が提供するプラットフォームのことを言います。僕はLINE社が提供するサービス(Messaging APIなど)を積極的に使っており、LIFFもリリースされたあとFirebaseと合わせて簡単なプロトタイプを作り早めにQiitaで記事にしました。ですが、そのあとはあまりトレンドは追っていなかったので想定以上に機能も追加されて触ってる方も多くて驚きました。今回のイベントとは別に業務でLIFFを使っている話も聞いたので、もっと注目してキャッチアップしていこうかなと思います。
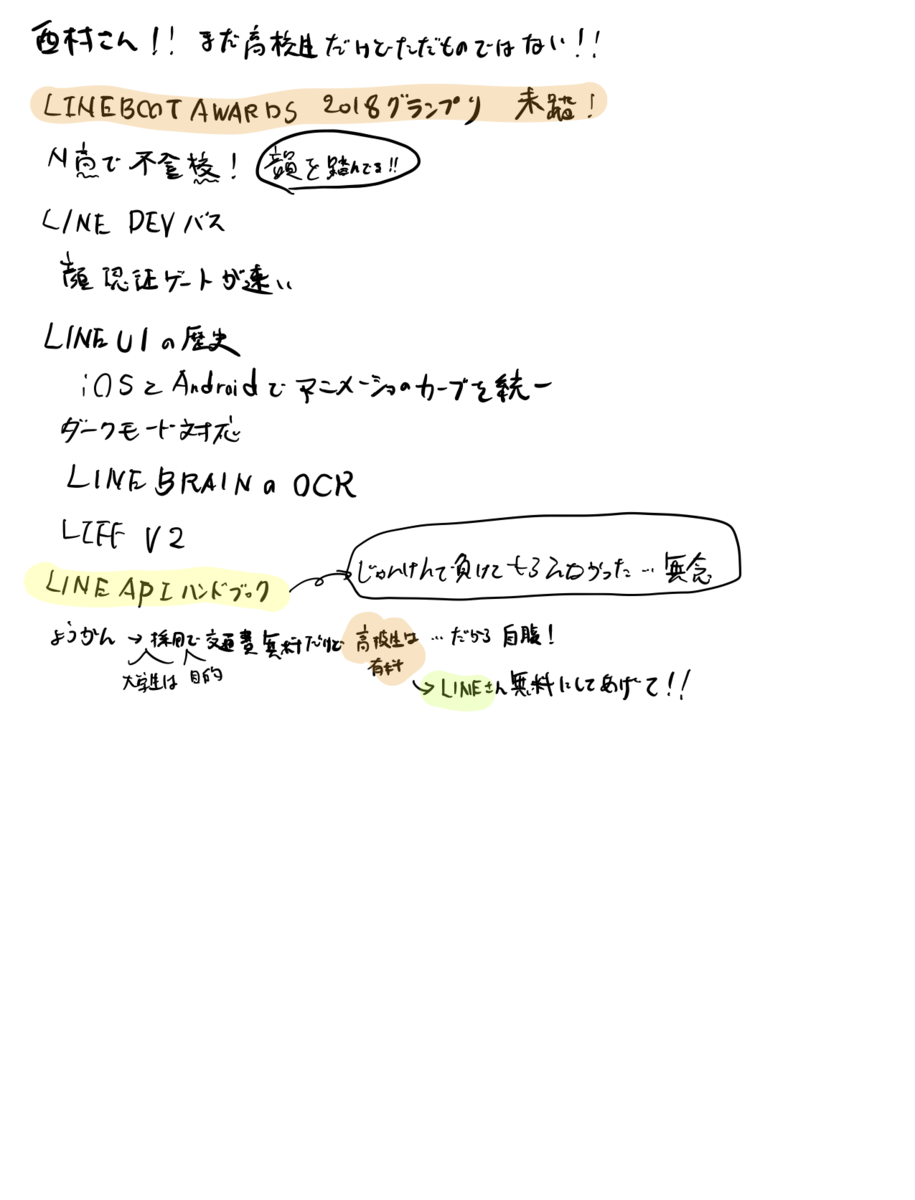
西村 惟(@nisshi_yui79)さんのLT
二番目に登壇したのは、現役高校生の西村さん。なんと西村さん、LINE BOOT AWARDS 2018 グランプリを取った現役高校生ということでとても驚きました。最近僕自身がアウトプットするようになってからは未来ある若いエンジニアを知る機会が多く、少し焦ることはありながらもどんどん頑張って活躍して欲しいですね!
高校生はイベントへの交通費が出ない
どうやらLINE DEVELOPER DAY 2019に参加する大学生は交通費が出るのに対して高校生は出ないという話で、関西から交通費自腹でくる高校生の方がいたらしいです。本当に情熱がすばらしい。来年からは高校生の参加費も無料にしてあげて!と思う次第でした。
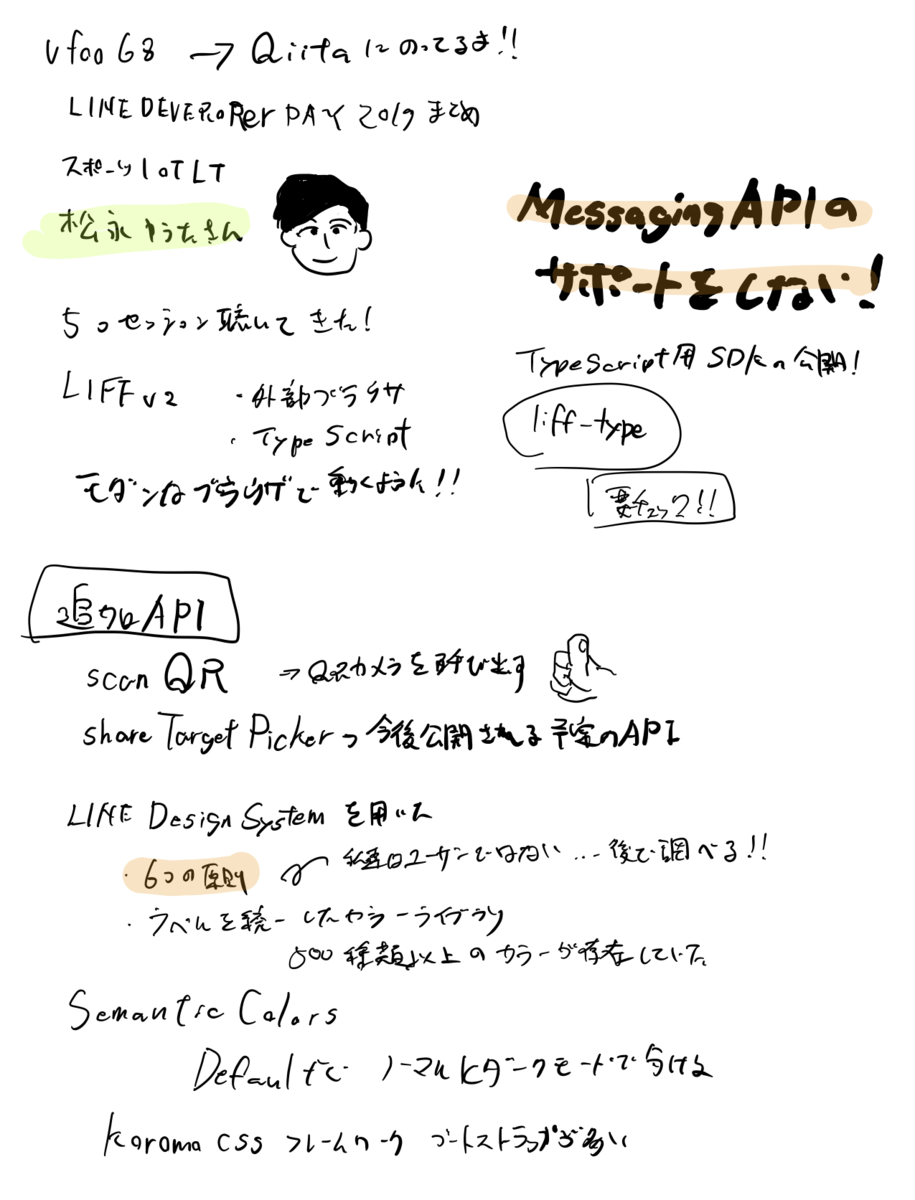
ufoo68(@ufoo_yuta)さんのLT
三番目に登壇したのはufoo68さんです。詳細はご自身が書かれているQiitaを見るのがいいですね!イベント情報をブログにしたりLTしたりでとても素晴らしい!
スポーツIoTLTというイベントの管理者でもあるようです。1回目のイベントの人気がすごいですね!IoTに興味がある人は参加して見るのがいいのではないでしょうか。
6つの原則
LTの中でLINEのデザインシステムの6つの原則という話がありました。以下のスライドが本家のものかと思われます。
上記の和訳はこちらの@ufoo_yutaのQiitaよりご確認ください。
LINE DEVELOPER DAY 2019に参加してきたまとめ - Qiita
wakasa masao(@wks)さんのLT
最後のLTはwakasaさんでした。前の3人がかなり喋っていたこともあってネタ切れかな?と思っていたのですが、そんなこともなく楽しんでLTを聞くことができました。イベント報告はさることながら、それを聞いてどう感じたか?もとても有益な情報ですね。
日本語OCRの精度がすごい!
LT中に日本語OCRを試された様子を見ましたが、曲線の日本語などの読み取り精度も高くかなり驚きました。僕が以前試していた内容はCTPNやCRNNという技術なのですが、日本語は対応していません。柔軟に読み取りできる日本語のOCRってかなり少ないんですよね。
曲線の日本語の読み取りのデモをみて、日本語のOCR界隈がかなり進化しそうで期待大でした。
アジア系の顔認識の精度が弱い
現在のクラウドベンダーさんが出している顔認識はアジア系の顔認識が弱いということを初めて知りました。私も試したことはありますが、普段アジア系以外の顔を試してないからか精度について意識したことはありませんでした。
公式で紹介されてない機能について
LINE DEVELOPER DAY 2019のセッションの最中に行われたデモで、LINE Payの支払い周りの挙動で公式では紹介されてないような動きをするがやり方がわからない!という話をしていました。私も以前LINE Messaging APIが出た当初に、ボタンをタップするアクションが公式で紹介されてなくてGitHubを見て実装した経緯があって「あるある!」といった感想でした。個人的にはそれを先に知るのが裏技を見つける楽しさっぽくて好きな時もあります!
グラレコについて
全体のLTが終わった後に質疑応答があり、グラレコに関する質問を少しさせていただきました。また、みんなの前でグラレコのことばっかり聞くのもなぁと思ったので終わってから個別にグラレコに関する質問を色々としました!真剣に答えていただき感謝です!!学ぶことがとても多かったのでブログにてご紹介します!「→」は僕の感想です。
イベント時にリアルタイムでイラスト全部書いてるのか?
書いてる! →すごすぎる。。。
文字のミスがあったら?
消しゴム機能で消す!
その間にイベントの発表が進んでいかないか?
イベントの休憩時間に補足している! →これ言うは易く行うは難しですよね。
iPadで描いてる?
グラレコに関してはiPad Proで描いてる →グラレコ以外は別の方法なんだ!ということも知れました。
なんのアプリ使ってる?
アイビスペイント。レイヤー機能もあって良い。
→自分でググったりした時はProcreateを使っているという意見も多く、アイビスペイントは初めて知りました。参考までに僕はNotabilityというアプリを使っていますが、レイヤー機能は無いです。
顔のイラストのクォリティがすごいけどコツなどは?
スピーチ前などに顔を書く。顔を最初に書く。毎回見せ方を変えている。 →見る人に飽きさせない工夫をしっかり考えられていて素晴らしい。スピーチ前の短い時間でそんなクォリティで作れるのがすごい。
想定より文字を書く量が多くてイメージしてたレイアウトがずれる場合はどうしたらいい?
いっそのこと次のページにいっちゃった方がいい。Twitterの場合は最大4枚までいける! →目から鱗!なるほど!!!
その他アドバイス
会社の会議などで書くといいよね!見る人も飽きないし! →とっても良い!頑張りたい!(外部にシェアしづらいので描くモチベーションが少し下がるけど。。。)
今後もグラレコのノウハウなどありましたら全力で吸収したいです!
僕のグラレコ風メモを公開
最後の方は僕の感想が多いです。殴り書きクォリティですがもっと上手くなって、そのうちTwitterとかで投稿できるようになりたいですね。グラレコ上手な方の色使いは2~3色くらいで統一されてるのんだよなぁ。ということを後からブログにまとめて気づきました。グラレコに限らない話ですが。
湊川さんLT+質疑応答など

西村さんLT
丸く囲ってるのは僕の感想です

ufoo68さんLT
似顔絵を描いてみた

wakasa masaoさんLT
BlueToothは大変…

まとめ
- LINEの技術進化の話を詳しく聞けて楽しめた
- グラレコするぞ!と思ってLTを聞くとより楽しい!
- それと同時にグラレコの大変さを知った
- 絵は下手だけど好きなので諦めず向上させていくぞ!
「絵はうまくならないかもしれないけど、まとめ方とかは向上できると思うのでここであきらめずグラレコしていくぞ!ブログだって成長できたわけだし!」という思いです。
最後に、とても有意義なイベントをありがとうございました。レポート内容に問題があればTwitter等でご連絡いただけますとありがたいです。

