Facebookなどで使われているローディングの名称を知ってる? / 調べたらたくさんありすぎた話
結論からお伝えします。
Skeleton ScreenSkeleton PlaceholderSkeleton LoaderContent LoaderContent PlaceholderPlaceholder
などと呼ばれています。多いですよね(^_^;)
特にSkeleton ScreenとContent Loaderと呼んでいる場合が多いです。
どれのこと?
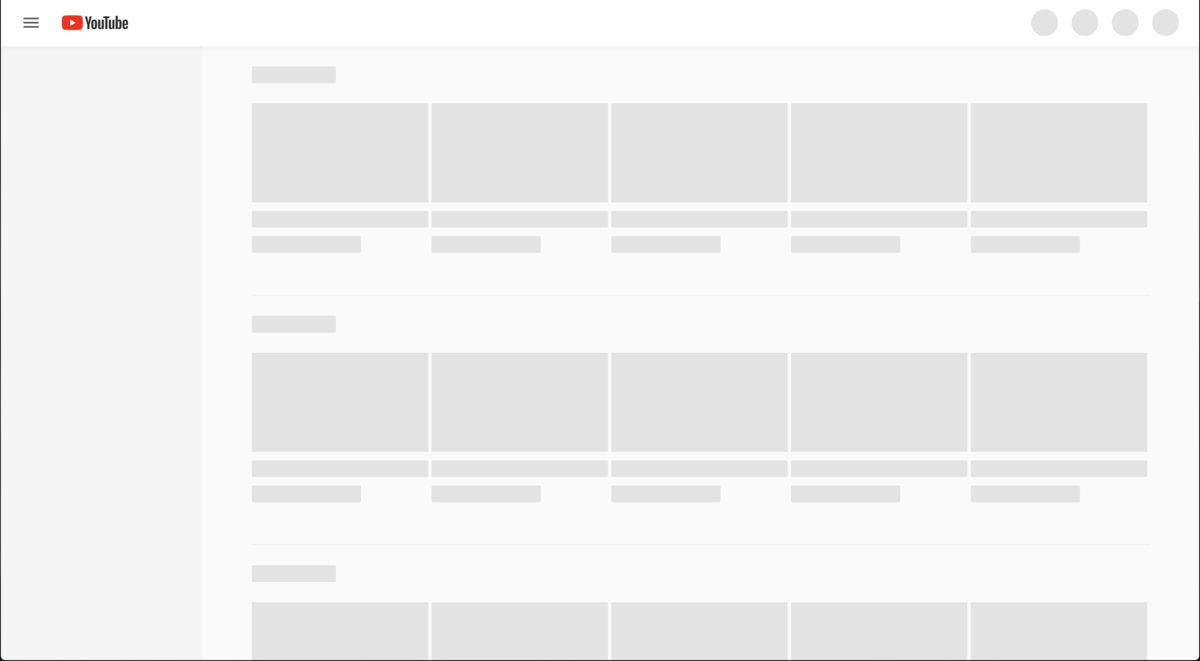
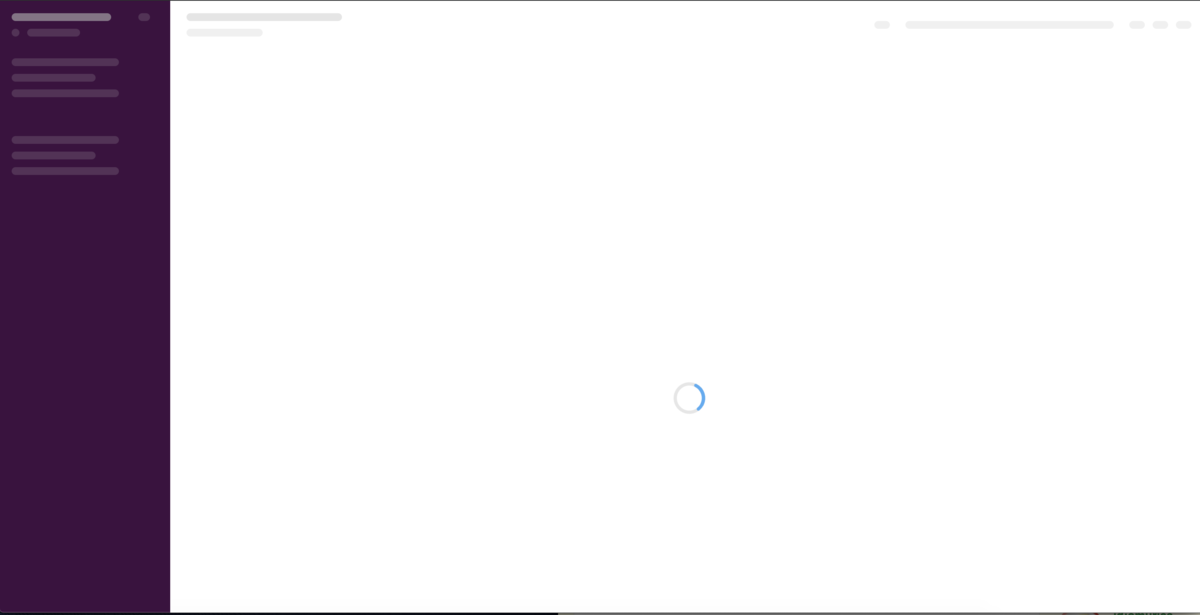
YouTube・Slack・Facebookなど最近のアプリで使われている、丸や長方形のグレーで表示している箇所のことです。
正式なテキストや画像が読み込まれる前のプレースホルダーとして使用されています。

Slack


他の事例に興味のあるかたはこちらの記事をご紹介いたします。
最初に提唱した人は誰?
調査によると最初に提唱したのがこちらのブログの作者「Luke Wroblewski」らしいです。誕生は2013年9月のことです。
後にGoogleに買収されることになるPolarというアプリのデザインを通じて、
それまで主流だったプログレスインジケーター(スピナー)をやめ、読み込まれた場所から徐々に表示させていくUIの表現方法としてSkeleton Screenを提唱しております。
なので調査に間違いがなければSkeleton Screenと呼ぶのが良いのかもしれませんね。
Skeleton Screenのメリット
ユーザーの待ち時間を短く感じさせることが可能です。 また上記のプログレスインジケーターと比べると、Skeleton Screenはどこになんのコンテンツが表示されるかが推測しやすくなるため、 プログレスインジケーターに比べてコンテンツの表示までの待ち時間が減っている印象を持ちます。
環境ごとの実装例紹介
私が調べる限りアプリやWebのほぼ全てでライブラリが作られております。 Skeleton・Content Loader・Placeholderと呼ばれていたりしてなかなかカオスです。
- React / Vue.jsでの実装
- Webフレームワークでの事例
- CSSのみでの実装
- iOSアプリ
- Androidアプリ
React Nativeで実装してみる
今回私はReact Nativeで実装することにしてみました。React Nativeでは人気のライブラリが2つ存在します。
後者のライブラリは、前者のライブラリが「expo」という開発環境にしか対応をしていなかったため、 expo以外にも対応するために派生させたライブラリですので似たようなものです。
今回は後者の「react-native-content-loader」を使って実装してみたいと思います。
環境設定
$ npm install react-native-svg d3-interpolate --save
$ react-native link react-native-svg
$ npm install react-native-content-loader
※ XCodeでビルドする場合はlibRNSVG-tvOS.aの削除を忘れないようにしてください。
サンプルコード
ライブラリのインポートを最初に行ってください。
import ContentLoader from 'react-native-content-loader' import {Circle, Rect} from 'react-native-svg'
サンプル通りに実装を進めます。
<ContentLoader height={300} duration={1000}> <Circle cx="30" cy="30" r="30"/> <Rect x="75" y="13" rx="4" ry="4" width="100" height="13"/> <Rect x="75" y="37" rx="4" ry="4" width="50" height="8"/> <Rect x="0" y="70" rx="5" ry="5" width="400" height="200"/> </ContentLoader>
添付のような画面になればOKです。 ノッチ付き端末の場合SafeAreaViewなどの実装も忘れないようにしてください。

まとめ
- 最近のアプリでコンテンツのローディング時に表示されるUIの名称について調べた
- 最初にこのUIについて提唱しているブログではSkeleton Screenと呼んでいる
- 他のUI表現より待ち時間のストレスが減っている気がする