東大松尾研の「GCIデータサイエンティスト育成講座」を修了しました
データサイエンスやディープラーニングを無料で学習できる講座を運営している東京大学 松尾研究室(略称: 東大松尾研)をご存知でしょうか。公式のURLはこちらです↓。
その東大松尾研が主催する「GCIデータサイエンティスト育成講座」を先日修了しました。本講座については学生向けと社会人向けのものがあり、私が申し込んだのは2019年12月に募集が開始されたオンライン講座で、今回で4期目になるようです。
私自身、以前に東大松尾研のディープラーニング講座「DL4US」を修了したこともあるのですが今回のGCIデータサイエンティスト育成講座はSlackの導入などもあってサポート体制などさらに向上していると感じました。
今回はGCIデータサイエンティスト育成講座の修了までの感想を書き残しておきたいと思います。
受講内容について
「GCIデータサイエンティスト育成講座」では、データサイエンティストになるために必要なデータ解析や分析技術などを学ぶことができます。データ分析や機械学習を行う上でよく使われるプログラミング言語Pythonの基礎から始まり、行列演算のNumpyやデータ加工処理のPandas、データの可視化を行うのに便利なMatplotlibなどの扱い方を学ぶことができます。ツールの扱い方以外にも確率統計の基礎なども学ぶことができます。
ちなみに講座の教材については無償公開されており、下記のリンクからダウンロードが可能です。オンライン講座には含まれていなかったデータベース関連も含まれているようです。
受講者でない方はiLectは使用できませんので、GoogleのColaboratoryなどを利用するといいでしょう。
講座申し込みから修了までの流れ
オンライン試験
DL4USの講座と同様、申込者のスキル確認のため受講前にPython/NumPyを用いて行列演算を行うオンライン試験が行われました。試験問題については「DL4USの時より少しだけ難しい!」といった感じでした。もしかしたら前回と難易度は変わっていなくて、ランダムに出題された問題がたまたま難しかったのかもしれません。全問正解できたはず…なのですがNumPyの機能を知っていればもっとスマートに記述できたのに!と少しだけ心残りでした(この部分についても教材でカバーされていました)。
受講開始
毎週ごとにJupyter Notebook(.ipynb)形式の講義内容が送られてきました。受講者たちはiLectというプラットフォームを利用して学習を行います。各講座毎に理解度を確認するための宿題が与えられました。宿題の難易度は比較的簡単だったので、できるだけたくさんの受講生に修了をさせたかったのではないかと思います。
Kaggle形式のコンペ
受講中に提出する宿題とは別に、Kaggle形式のコンペが3回ほど開催されました。より精度の良いモデルを作ることができた受講生は、コンペ終了後に紹介されるのですが、それにランクインすることはできませんでした。悔しい。。。
3回目のコンペについては最低限の精度を超えるモデルを作れないと修了できないという内容になっており、締め切り数日前まで目標値クリアできておらず少し焦りました。
最終課題
最終課題は今までの宿題やコンペとはまた違った内容になっていてとても難しい課題でした。とはいえいろんな角度からデータサイエンスを学ぶことができて良い経験になりました。
こんなところがとても良かった
教材もとても良かったのですが、それ以外にも講座を受講したからこそ得られたことがありました。
自己学習にオススメの書籍やサイトなどの紹介
データサイエンス関連の学習にオススメの書籍などがまとまった資料を提供していただきました。これまでの知見がたまったものだと思います。まだまだ持っていない書籍もたくさんあり、購入してブログなどでアウトプットできればと思っています。
動画による講座内容の共有
今回の講座は学生向けのオフライン講座と社会人向けのオンライン講座が合わさったものだったのですが社会人はオフラインの講座には参加することができませんでした。ただいくつかの講座内容については収録したものを共有していただいたので、雰囲気を味わうことができました。本講座以外の授業もオンラインでライブ参加させてもらえました。これがなかなか私好みのコンテンツで面白かったです。
Slackによる学習サポート
最後にSlackを使ってのコミュニケーションのやりとりはとても良かったです。運営と受講生間のやりとりだけでなく、受講生同士がSlackで質問したり励ましあったりしているのを見て私自身もとても時間の無い中でとても励みになりました。
またコンペや最終課題の後には、優秀な結果を残した受講生たちの解法の共有が行われました。私自身、課題に取り組む時間が少なかったものの試行錯誤をした後で他の方の解法や着眼点を知ることで色々な気づきを得ることができました。どれだけ自分毎で取り組めたかが、その後の成長に繋がるものだなと改めて実感しました。
まとめ
無事に修了ができて一安心しました。そしてこのような講座を無料で開催してくれる松尾研究室の皆様には改めて感謝しかありません。
私のように独学でデータサイエンスを学んでいて正しく習得できているのか不安な人にも本講座はとても有益だと思います。社会人向け講座については本ブログ執筆時点では開催未定ですが、再び開催された時に迷っている人がいたら是非応募してみてください。
松尾研究室の社会人向けの講座については不定期な部分もあるので見逃しがちです。できるだけ見逃さないようにするには松尾研究室公式Twitterをフォローしておくのがいいですね。
DDDの勉強にオススメ!な書籍とブログを聞いてきた@「レガシーをぶっつぶせ。現場でDDD!2nd 」参加レポート
2019年12月14日に開催された「レガシーをぶっつぶせ。現場でDDD! 」に参加してきました。今回で2回目の開催になるそうです。テーマが「インプット<アウトプット」と言うことで、ハンズオンが多めでした。
少し遅くなりましたが参加レポートとセミナー中に話題に上がったDDDの学習コンテンツをまとめましたので皆様のお役に少しでも立てれば幸いです。
- イベント開催の経緯
- ①モデル・コードの変更が互いにどう表現されるか体験するためのハンズオン
- ②ドメイン駆動設計の基本スキルを体験的に学ぶ~値オブジェクトの見つけ方・作り方・育て方
- DDD(ドメイン駆動設計)の学習を始めるには
- まとめ
- 備考
イベント開催の経緯
イベントの冒頭に本イベントの開催経緯について安西剛さんよりお話がありました。
所謂レガシーシステムであったり、技術的負債などが2025年以降毎年12兆円の損失(東京オリンピック4回分!)を生み出すというレポートが発表されたそうです。それを回避するための設計方針の一つとしてDDDを普及していきたいとのこと。僕はそんなマクロなことは考えられず、まずは目の前の「場当たり的コードからの脱却」がしたいです。
①モデル・コードの変更が互いにどう表現されるか体験するためのハンズオン
最初に参加したのは BIGLOBEさんが主催するハンズオンです。6人1グループでお題に対してドメイン駆動なプログラミングをおこなっていきます。参加者自身はコードは一切書かずに付箋にモデルを書いていき、その内容を元にBIGLOBEのエンジニアさんがコードを書いていくと言う流れです。実装をしていくお題は「契約するSIMのプランに応じた月額料金を計算する」というものでした。
僕がいたグループは最初は簡単なところから初めて徐々に値オブジェクトっぽいものを定義したり、ドメインごとに責務を分けていくみたいな流れで進めていきました。この共同で付箋を使いながらビジネスロジックを考えていく作業というのがとにかく楽しい!普段の自分の業務では話し合いながらモデリングをしていくという経験が無かったので複数人で一つのものを作り上げていくコミュニケーションがとても有意義でした。そしてBIGLOBEさんは普段からこうやって話し合いながら設計を行なっているとのことで、めちゃめちゃいい組織感溢れてました。
- DDDには語彙力が必要(ビジネスを適切な言葉に置き換える)
- ドメインモデルに正解はない
コミュニケーションに関してはチーム内で意見が強い人とかもいる時もあるのでファシリテーションが重要だなと感じたり、そもそも人材採用が重要になりそうだなと感じたり。DDDを学びにきたらなんかそれ以外に大事なところがあるように思えました。
ハンズオンの詳細についてはビッグローブさんの記事をご覧ください。
②ドメイン駆動設計の基本スキルを体験的に学ぶ~値オブジェクトの見つけ方・作り方・育て方
次に参加したのは増田 亨さん主催のハンズオンです。前のハンズオンと同様にグループごとに1人ドライバーがついて全員でお題についてプログラミングをしていくというものでした。今回のお題は「新幹線の運賃を計算する」というものです。前のハンズオンで脳が疲れ切ったこととお題の難易度が数倍難しくなったこともあって途中全然頭が回りませんでした!だけど学びが深い。
- TDDとDDDは共存する
- コミュニケーションでお互いの認識を合わせていく→ユビキタス言語
こちらのハンズオンでも先にテストコードを書いてあとから実装を進めていき、コードが通ったらより良いモデルにリファクタしていく流れでした。最近SNSなどでTDDとDDDは相互補完の関係ですよ。というような内容を見かけましたがそれを実感できるようなハンズオンでした。
話は変わりますが「ユビキタス言語」ってDDDのEric Evansさんが提唱した言葉なんですね。このイベントで初めて知りました。
DDD(ドメイン駆動設計)の学習を始めるには
二つのハンズオンが終わった後に、気になるお題でディスカッションをおこなうワークショップがありました。僕は「DDDで最近出たオススメの書籍」というグループに参加しました。その時のホワイトボードメモがこちら↓

最近出たオススメの書籍という内容だったのですが、結局(前から発売されていた)以下の3つの書籍がいいよね〜。という話に落ち着きました。お笑いBIG3感ありますね。
📚書籍
まずはエヴァンス本として有名な「エリック・エヴァンスのドメイン駆動設計」です。この本からいきなりDDDに入門するには難しいぞ!という口コミを聞いていましたがここでも同じ見解でした。ただ、「なぜDDDが必要なのか?」が本の冒頭に書かれているとのことで初心者でも読む価値がありそうです。

- 作者:Eric Evans
- 出版社/メーカー: 翔泳社
- 発売日: 2013/11/20
- メディア: Kindle版
IDDD本で有名な「実践ドメイン駆動設計」という本も取り上げられていました。

実践ドメイン駆動設計 (Object Oriented SELECTION)
- 作者:ヴァーン・ヴァーノン
- 出版社/メーカー: 翔泳社
- 発売日: 2015/03/17
- メディア: 大型本
増田さん本と呼ばれている「現場で役立つシステム設計の原則」という本も紹介されていました。この本は僕も持っており自分にとってかなり良書でした。BIGLOBEさんのハンズオン前に話ししていた時も「順番的にまずは増田さん本→エヴァンス本に進むのがいいかも!」という感じでしたので興味のある方は買ってみるといいですね!
✏️ブログ
次にDDDを学ぶ上でオススメのブログはあるか?という話題になりました。これから紹介するブログは、本よりライトにDDDを学ぶのにオススメだそうです。僕も普段から読んだことのあるブログばかりでしたがあらためてDDD業界の雰囲気を知れて良かったです。
松岡さん little-hands.hatenablog.com
ミノ駆動さん qiita.com
nrsさん nrslib.com
nrsさんですが、イベント時にDDD本がでるらしい!と話題に上がっていました。ブログもわかりやすいし早く買いたいです!
まとめ
イベントを通じての所感になりますが、DDDには組織作りが重要だなと感じました。現在DDDを取り入れている人たちに聞いてみたところ、すでに会社や会社内の人でDDDにある程度理解がある人がいてそこから初めて行くというケースが多い印象でした。DDDに限らずですが直接的にコストで見えづらいものは組織によっては説得が難しいですよね。そう言った意味も踏まえて、組織で全くの0からDDDを初めていくというのは前途多難だな〜という印象です。とはいえ自分から始めることはできると思います。
- 軽量なDDDから始める
- 個人開発などで始める
- 今後もDDDイベントに参加していく
- DDDを広めるには(社内で)1人ファンを作る
- コントロールできる組織内で始める
まず自分の影響がある範囲から初めていくのがいいのかなと思います。次回のイベントも楽しみにしております。
備考
今回参加した時に書いたグラフィックレコーディングとBIGLOBEさんのハンズオンで全チームのモデリングを写真に納めたので紹介します。
グラフィックレコーディング
それぞれのハンズオンやワークショップで聞いた内容をまとめたものです。全体的に汚い部分はご容赦ください。



BIGLOBEさんハンズオンの各チームのモデリング
他のチームがどのようにモデリングしていくのか興味があって写真に納めたのですが、大筋似ていますね。








グラレコの作り方が知りたくて「もう1度振り返りたい☆LINE DEVELOPER DAY 2019」に参加した話
記事内容の要約
今回の記事、色々と話が脱線するので先に要点だけお伝えします。
- グラレコの作り方を聞きたくてイベントに参加した
- 聞きたかった内容と少し違ったけどイベントの発表も楽しめた
- イベント終了間際にグラレコの話もしっかり聞かせてもらって感謝
- 今回僕が書いたグラレコも恥ずかしいけど公開します
グラレコとは?
みなさん「グラレコ」ってご存知ですか?正式名称をグラフィックレコーディングと言い、Wikipediaなどではファシリテーション・グラフィックと紹介されておりまして、いくつかの呼び方が存在するようです。
意味合いとしては、会議やセミナーの発言内容などを文字だけでなくデザインや装飾などで見栄えよくして理解を促進させる手法のことを言うらしいです。
こちらはGoodpatchさんによるグラレコの紹介記事です。面白い! goodpatch.com
グラレコを知ったきっかけ
僕はEOF2019というエンジニアリングマネージャーのためのカンファレンスに参加した時に、あろえりーなさんという方のツイートを見て初めてグラレコの存在を知りました。
テスト駆動開発で有名な和田卓人さんが「品質とスピード」についてセミナーをしていて、僕もメモを取っていたのですが「絵と要点整理が上手い人がセミナー内容紹介するのってめっちゃわかりやす!」と新しい世界を知ったような衝撃を受けました。質とスピードの話よかった #eof2019 pic.twitter.com/62z8XBLDsM
— あろえりーな (@aloerina_) 2019年10月31日
私ごとになりますが、以前にiPadとApple Pencilを購入していたのですが完全なる手持ち無沙汰になっていたんですよ!
学生の頃は下手ながらに漫画描いたり数年前にはLINEスタンプを出していたりなど多少は絵を描くのが好きだったので、何かのきっかけに絵を描きたいなとずっと思っていました。(技術書典7ではイラストを描く予定だったのが叶わず…)
話は戻りEOF2019から1ヶ月ほど経過した頃、「技術系漫画」で有名な湊川あいさんが「LINE DEVELOPER DAY 2019」でのイベントの様子をリアルタイムにグラレコしてツイートしていました。(また、その時の湊川あいさんのTwitterのプロフィールに「グラレコ」と書いてあったのでその概念を表す単語がグラレコであることを知りました。)
LINE DEVELOPER DAY 2019
— 湊川あい📚12/1 サイン会 #phpcon (@llminatoll) 2019年11月20日
Keynoteを絵にしました😆🎨#linedevday #湊川あいグラレコ pic.twitter.com/9gP6Aiwy6G
湊川あいさんの過去のグラレコ一覧がこちら! togetter.com
そして、その湊川さんがLINE DEVELOPER DAY 2019の振り返りでグラレコの話をします!という事だったのですぐに申し込んで参加してきました。これで僕のiPadも日の目を見ることができるかもしれない!!
ということで少し話がややこしいのですが「グラレコの話」と「もう1度振り返りたい☆LINE DEVELOPER DAY 2019の参加レポート」を書いていきます!
「もう1度振り返りたい☆LINE DEVELOPER DAY 2019」参加レポート
2019/11/29に開催された本振り返りイベントは、2019/11/20~21まで開催されていたLINE DEVELOPER DAY 2019に参加した4人の方が当日のイベント内容を報告するといった内容でした。
振り返りイベントに参加するまでは正直なところTwitterで見た内容である程度満足してました。が、Twitterの内容だけでは理解が足りてないこともいくつか知ることができたので、このブログに関しては特に印象深かったトピックについてご紹介します。
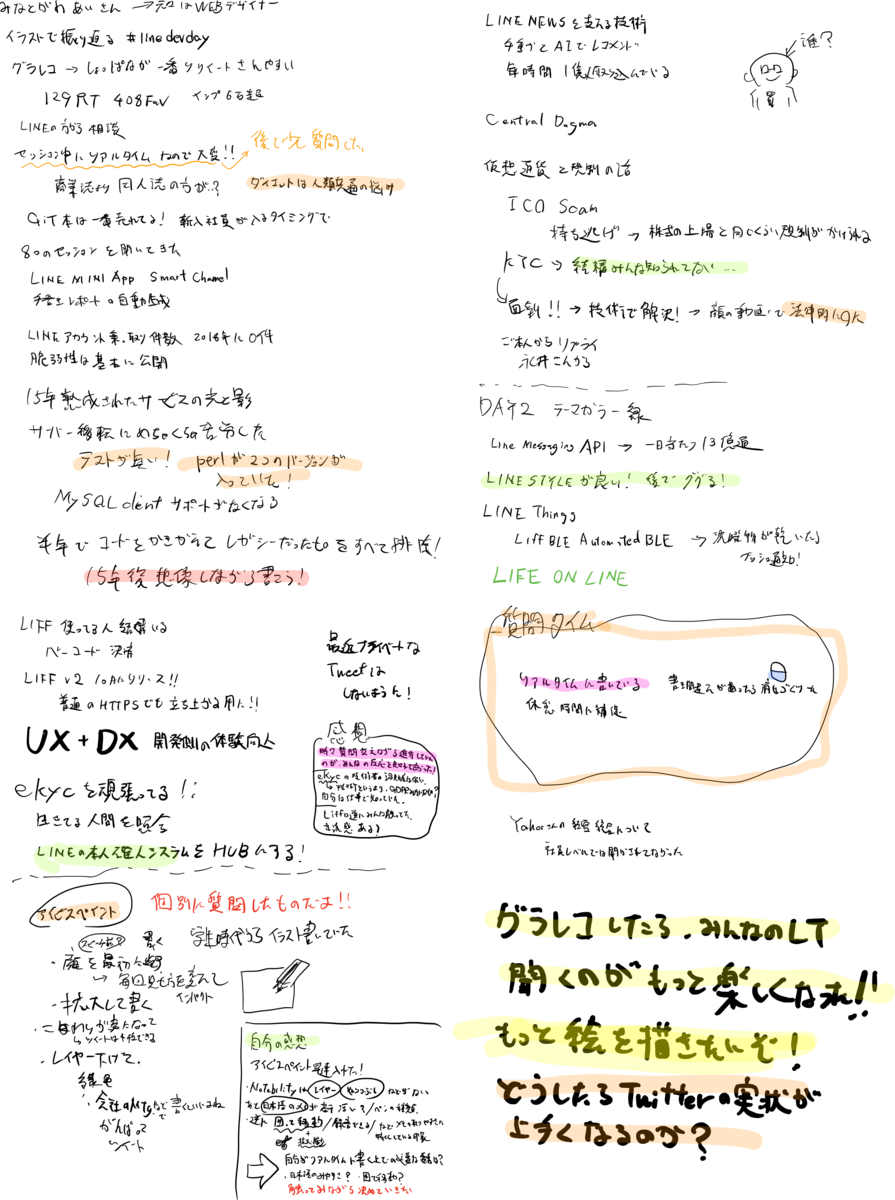
湊川あい(@llminatoll)さんのLT
一番最初のLTは湊川さんです。イベントで描いたグラレコの絵を元にイベントの振り返りをしていました。グラレコしながらイベントに参加したとは思えないくらいしっかり記憶されていて、聞いているこちらも理解が深まりました。
KYCやeKYCを知っている方が結構少なかった
電子上で行う本人確認のことをeKYCというのですが、案外知っている人が少ないなという印象でした。僕は業務の絡みで去年あたりから話題が出始めていたので存在を知っていました。GDPRみたいに技術というよりは概念!みたいな話なのでエンジニアさんはそこまで興味ないかもな。という印象です。
eKYCをHUB化していく
そしてこのeKYCをHUB化するみたいな話らしいのでとても応援したいです。現在は各社で独自にeKYCを実装しているのですが、根本の機能部分は同じことをやるわけでまとめちゃえば楽なのになぁという感じの思いがあります。クラウドベンダー側がサービスとして出してくれたらとても使ってくれる人増えそうなんですけどね!
LIFFを使ってたり導入したりしている人が多かった
LIFFとはLINE Front-end Frameworkの略称で、LINE社が提供するプラットフォームのことを言います。僕はLINE社が提供するサービス(Messaging APIなど)を積極的に使っており、LIFFもリリースされたあとFirebaseと合わせて簡単なプロトタイプを作り早めにQiitaで記事にしました。ですが、そのあとはあまりトレンドは追っていなかったので想定以上に機能も追加されて触ってる方も多くて驚きました。今回のイベントとは別に業務でLIFFを使っている話も聞いたので、もっと注目してキャッチアップしていこうかなと思います。
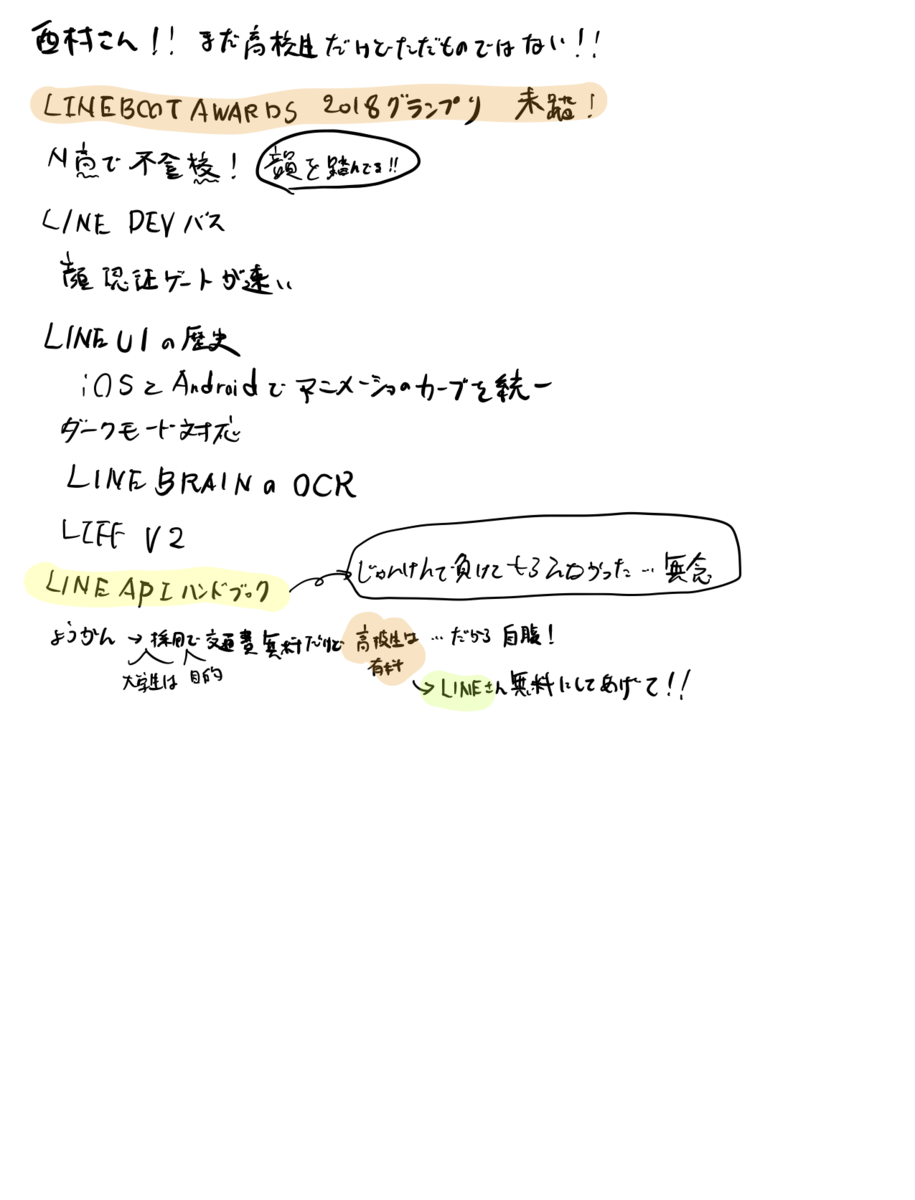
西村 惟(@nisshi_yui79)さんのLT
二番目に登壇したのは、現役高校生の西村さん。なんと西村さん、LINE BOOT AWARDS 2018 グランプリを取った現役高校生ということでとても驚きました。最近僕自身がアウトプットするようになってからは未来ある若いエンジニアを知る機会が多く、少し焦ることはありながらもどんどん頑張って活躍して欲しいですね!
高校生はイベントへの交通費が出ない
どうやらLINE DEVELOPER DAY 2019に参加する大学生は交通費が出るのに対して高校生は出ないという話で、関西から交通費自腹でくる高校生の方がいたらしいです。本当に情熱がすばらしい。来年からは高校生の参加費も無料にしてあげて!と思う次第でした。
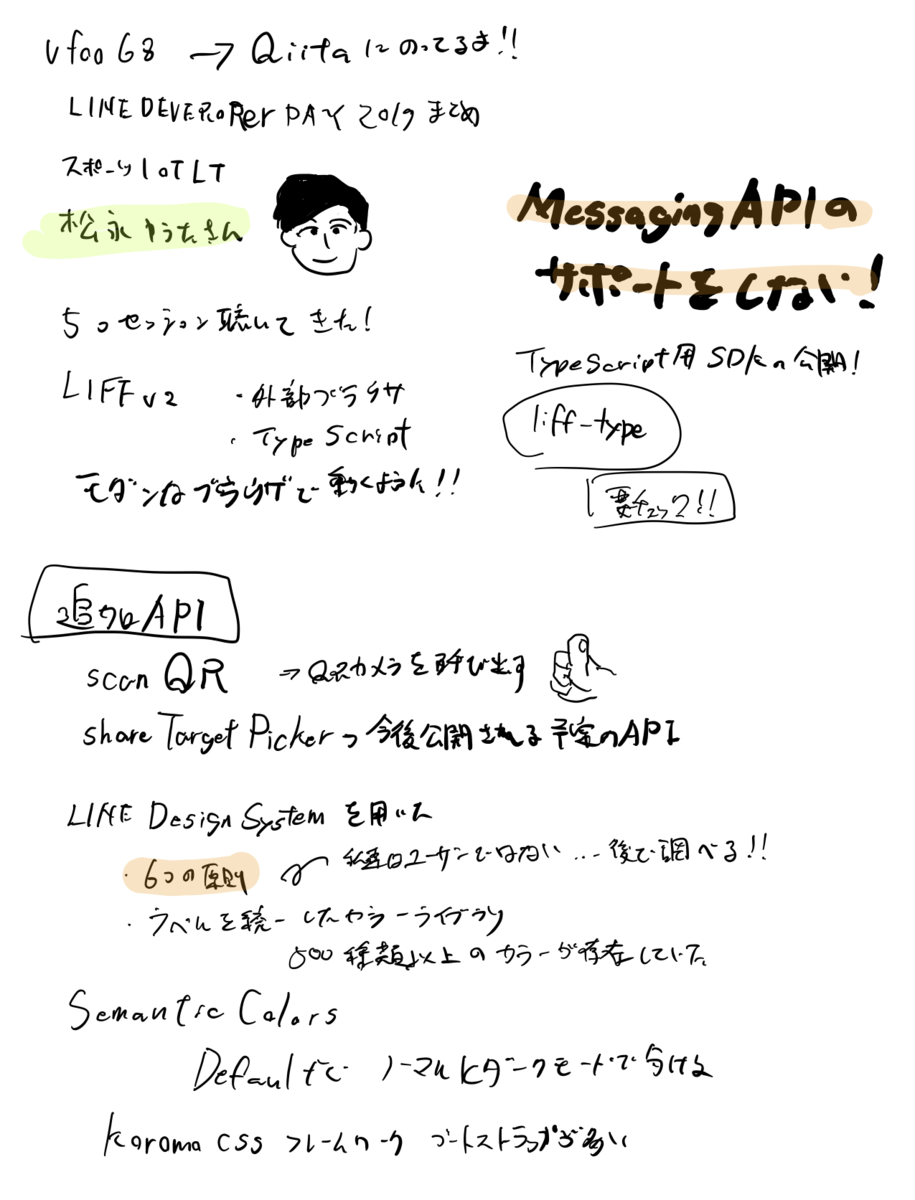
ufoo68(@ufoo_yuta)さんのLT
三番目に登壇したのはufoo68さんです。詳細はご自身が書かれているQiitaを見るのがいいですね!イベント情報をブログにしたりLTしたりでとても素晴らしい!
スポーツIoTLTというイベントの管理者でもあるようです。1回目のイベントの人気がすごいですね!IoTに興味がある人は参加して見るのがいいのではないでしょうか。
6つの原則
LTの中でLINEのデザインシステムの6つの原則という話がありました。以下のスライドが本家のものかと思われます。
上記の和訳はこちらの@ufoo_yutaのQiitaよりご確認ください。
LINE DEVELOPER DAY 2019に参加してきたまとめ - Qiita
wakasa masao(@wks)さんのLT
最後のLTはwakasaさんでした。前の3人がかなり喋っていたこともあってネタ切れかな?と思っていたのですが、そんなこともなく楽しんでLTを聞くことができました。イベント報告はさることながら、それを聞いてどう感じたか?もとても有益な情報ですね。
日本語OCRの精度がすごい!
LT中に日本語OCRを試された様子を見ましたが、曲線の日本語などの読み取り精度も高くかなり驚きました。僕が以前試していた内容はCTPNやCRNNという技術なのですが、日本語は対応していません。柔軟に読み取りできる日本語のOCRってかなり少ないんですよね。
曲線の日本語の読み取りのデモをみて、日本語のOCR界隈がかなり進化しそうで期待大でした。
アジア系の顔認識の精度が弱い
現在のクラウドベンダーさんが出している顔認識はアジア系の顔認識が弱いということを初めて知りました。私も試したことはありますが、普段アジア系以外の顔を試してないからか精度について意識したことはありませんでした。
公式で紹介されてない機能について
LINE DEVELOPER DAY 2019のセッションの最中に行われたデモで、LINE Payの支払い周りの挙動で公式では紹介されてないような動きをするがやり方がわからない!という話をしていました。私も以前LINE Messaging APIが出た当初に、ボタンをタップするアクションが公式で紹介されてなくてGitHubを見て実装した経緯があって「あるある!」といった感想でした。個人的にはそれを先に知るのが裏技を見つける楽しさっぽくて好きな時もあります!
グラレコについて
全体のLTが終わった後に質疑応答があり、グラレコに関する質問を少しさせていただきました。また、みんなの前でグラレコのことばっかり聞くのもなぁと思ったので終わってから個別にグラレコに関する質問を色々としました!真剣に答えていただき感謝です!!学ぶことがとても多かったのでブログにてご紹介します!「→」は僕の感想です。
イベント時にリアルタイムでイラスト全部書いてるのか?
書いてる! →すごすぎる。。。
文字のミスがあったら?
消しゴム機能で消す!
その間にイベントの発表が進んでいかないか?
イベントの休憩時間に補足している! →これ言うは易く行うは難しですよね。
iPadで描いてる?
グラレコに関してはiPad Proで描いてる →グラレコ以外は別の方法なんだ!ということも知れました。
なんのアプリ使ってる?
アイビスペイント。レイヤー機能もあって良い。
→自分でググったりした時はProcreateを使っているという意見も多く、アイビスペイントは初めて知りました。参考までに僕はNotabilityというアプリを使っていますが、レイヤー機能は無いです。
顔のイラストのクォリティがすごいけどコツなどは?
スピーチ前などに顔を書く。顔を最初に書く。毎回見せ方を変えている。 →見る人に飽きさせない工夫をしっかり考えられていて素晴らしい。スピーチ前の短い時間でそんなクォリティで作れるのがすごい。
想定より文字を書く量が多くてイメージしてたレイアウトがずれる場合はどうしたらいい?
いっそのこと次のページにいっちゃった方がいい。Twitterの場合は最大4枚までいける! →目から鱗!なるほど!!!
その他アドバイス
会社の会議などで書くといいよね!見る人も飽きないし! →とっても良い!頑張りたい!(外部にシェアしづらいので描くモチベーションが少し下がるけど。。。)
今後もグラレコのノウハウなどありましたら全力で吸収したいです!
僕のグラレコ風メモを公開
最後の方は僕の感想が多いです。殴り書きクォリティですがもっと上手くなって、そのうちTwitterとかで投稿できるようになりたいですね。グラレコ上手な方の色使いは2~3色くらいで統一されてるのんだよなぁ。ということを後からブログにまとめて気づきました。グラレコに限らない話ですが。
湊川さんLT+質疑応答など

西村さんLT
丸く囲ってるのは僕の感想です

ufoo68さんLT
似顔絵を描いてみた

wakasa masaoさんLT
BlueToothは大変…

まとめ
- LINEの技術進化の話を詳しく聞けて楽しめた
- グラレコするぞ!と思ってLTを聞くとより楽しい!
- それと同時にグラレコの大変さを知った
- 絵は下手だけど好きなので諦めず向上させていくぞ!
「絵はうまくならないかもしれないけど、まとめ方とかは向上できると思うのでここであきらめずグラレコしていくぞ!ブログだって成長できたわけだし!」という思いです。
最後に、とても有意義なイベントをありがとうございました。レポート内容に問題があればTwitter等でご連絡いただけますとありがたいです。



