AWS Amplify Consoleの手動デプロイでAccessDeniedになった時の対処法 | zipファイルの圧縮に注意
以前ブログでも紹介しましたAWS Amplify Consoleですが、今まではGitプロバイダーを利用したデプロイしかありませんでした。
2019年7月より上記以外の様々なデプロイ方法がサポートされました。

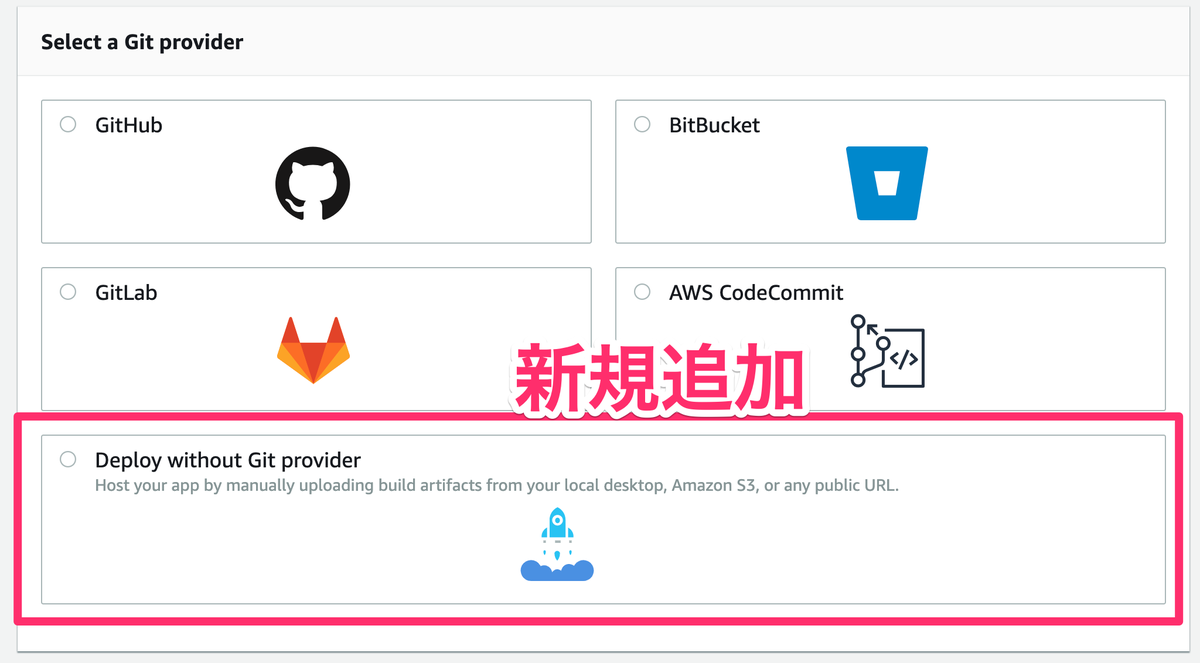
以下のようなデプロイ方法があります。
- AWS マネジメントコンソール上でフォルダやzipファイルを直接ドラッグアンドドロップ
- S3バケットに入っているzipファイルを選択
- Dropboxなど外部サーバにあるzipファイル(やフォルダ)のURLを入力
私はこれらの機能をブログで紹介するべく調査を行なっておりました。
しかし・・・

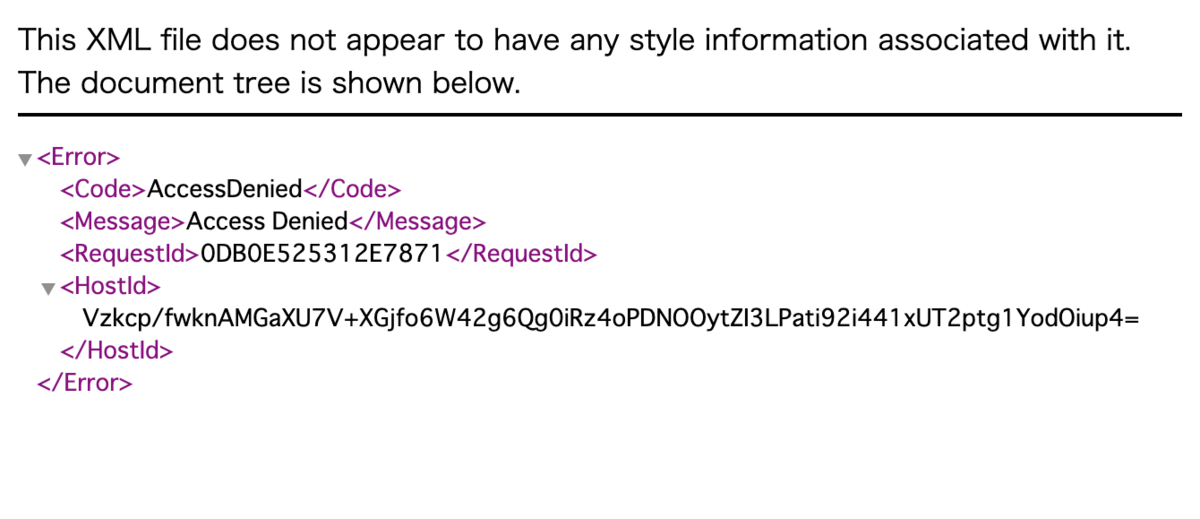
何度やってもzipファイルのアップロードがAccessDeniedされてしまう!という事態が発生。
色々と解決方法を模索していたのですが、zipファイルの圧縮方法に問題があることが判明しました。その原因についてブログにまとめていきたいと思います。
Macユーザー向けですが他のOS環境でも起こるかもしれません。
フォルダ構成について
今回デプロイを行うものはdistというフォルダの中にHTMLファイルとオムライスの画像が入っているだけのフォルダです。
dist |--.DS_Store |--index.html |--omurice.png
無事にデプロイされると以下のような状態で表示されます。

zipファイルへの圧縮方法について
当初はGUIでフォルダの圧縮を行なっておりました。

残念ながらこのやり方だとうまくいきません。
次に私はAWS公式のリリースブログに書いてある圧縮方法を試してみることにしました。
$ cd dist #build directory $ zip -r dist.zip *
ターミナルでコマンドを実行してzipへの圧縮を行います。
この方法でデプロイすることに成功しました。GUI上で解凍すると同じファイルが展開されるのに、、、何故でしょう。
なぜデプロイに失敗したのか
上記の2つのzipファイルを比べてみることにしました。GUIで作成した方を「dist_gui.zip」、terminalで作成したzipファイルを「dist_terminal.zip」として比較してみることにしました。
同じファイルなのにzipのファイル中身が違う
まず同じファイルが入っているはずなのにファイルサイズに違いがありました。
$ ls -la -rw-r--r--@ 1 omuriceman staff 17112 7 27 22:12 dist_gui.zip -rw-r--r--@ 1 omuriceman staff 16228 7 27 22:12 dist_terminal.zip
次にファイルの情報について確認してみます。zipinfoコマンドを利用します。
$ zipinfo dist_gui.zip Zip file size: 17112 bytes, number of entries: 6 drwxr-xr-x 2.1 unx 0 bx stor 19-Jul-27 22:07 dist/ -rw-r--r-- 2.1 unx 385 bX defN 19-Jul-27 21:56 dist/index.html -rw-r--r-- 2.1 unx 15702 bX defN 19-Jul-27 21:59 dist/omurice.png drwxrwxr-x 2.1 unx 0 bx stor 19-Jul-27 22:12 __MACOSX/ drwxrwxr-x 2.1 unx 0 bx stor 19-Jul-27 22:12 __MACOSX/dist/ -rw-r--r-- 2.1 unx 480 bX defN 19-Jul-27 21:59 __MACOSX/dist/._omurice.png 6 files, 16567 bytes uncompressed, 16246 bytes compressed: 1.9%
$ zipinfo dist_terminal.zip Zip file size: 16228 bytes, number of entries: 2 -rw-r--r-- 3.0 unx 385 tx defN 19-Jul-27 21:56 index.html -rw-r--r-- 3.0 unx 15702 bx defN 19-Jul-27 21:59 omurice.png 2 files, 16087 bytes uncompressed, 15908 bytes compressed: 1.1%
ここで判明したことがあります。
__MACOSXという謎のフォルダが出現- その中にあるファイルが影響して容量が大きくなっている
- ファイルの階層情報に違いが出ている
ということです。
このファイルの階層情報を合わせることができればうまくデプロイできそうな予感がします。
他の圧縮方法で試してみる
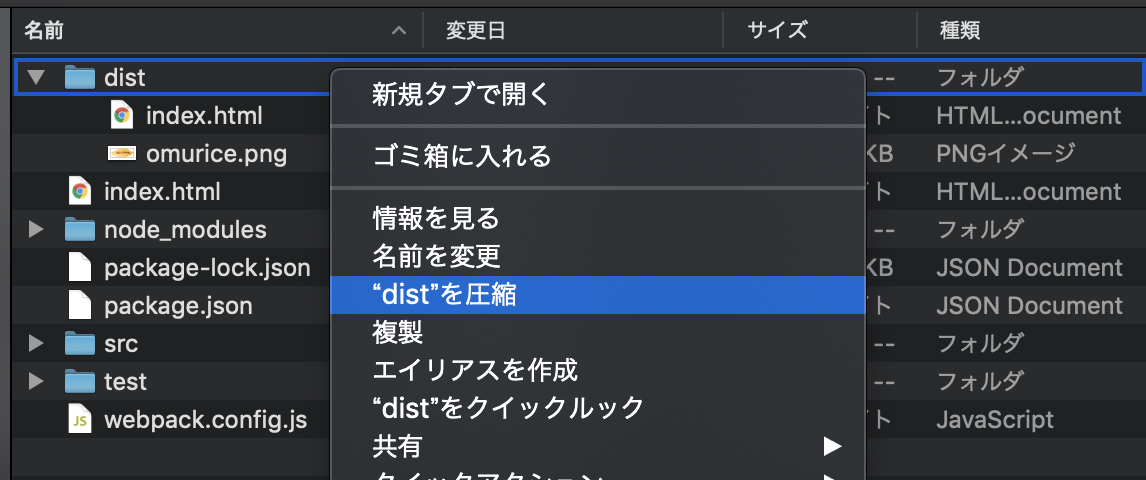
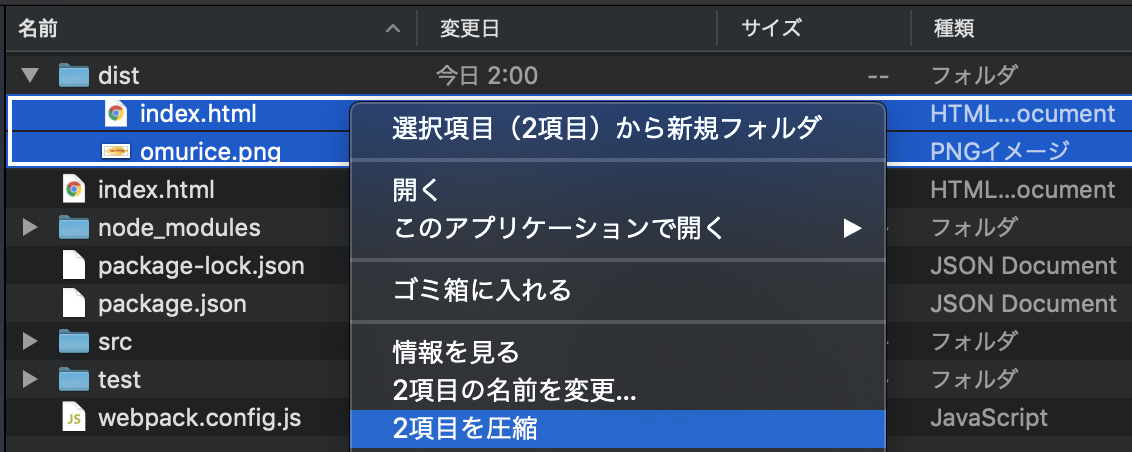
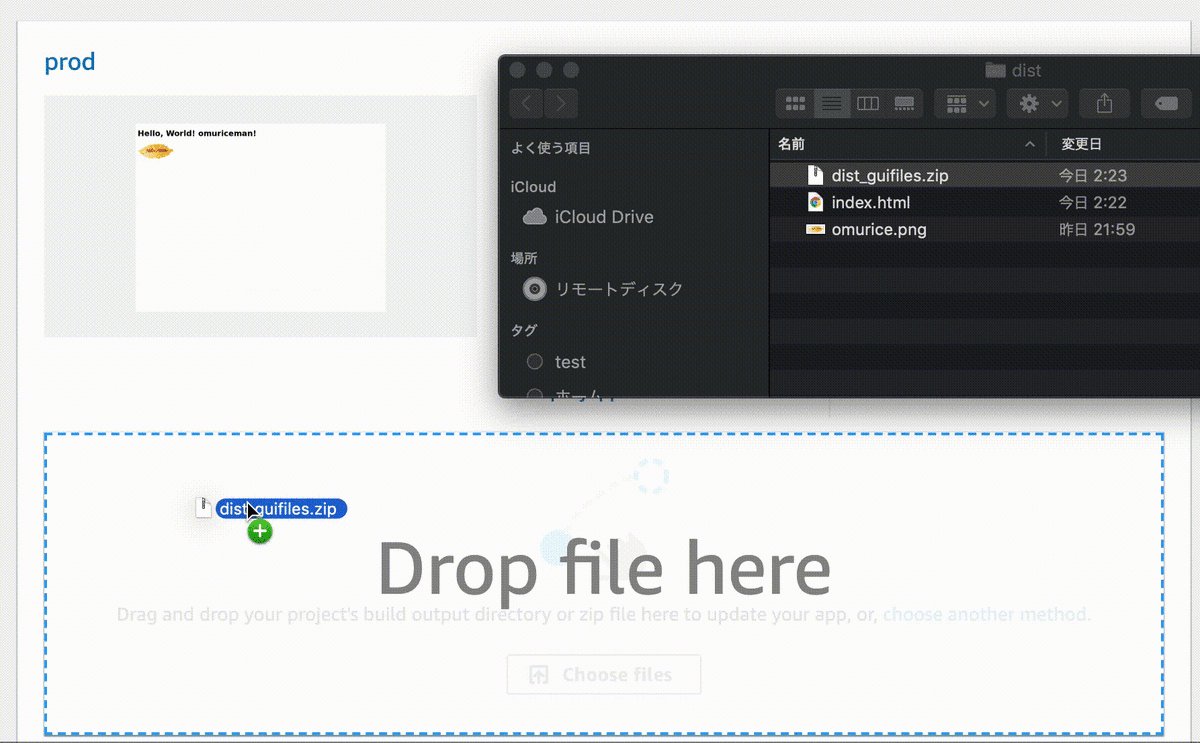
ではGUI上でどうやったらうまく圧縮できるでしょうか。以下のスクリーンショットをご覧ください。

先ほどはフォルダに対して圧縮を行なっていましたが、今回はフォルダ内部のファイルを全選択して圧縮を行なっています。
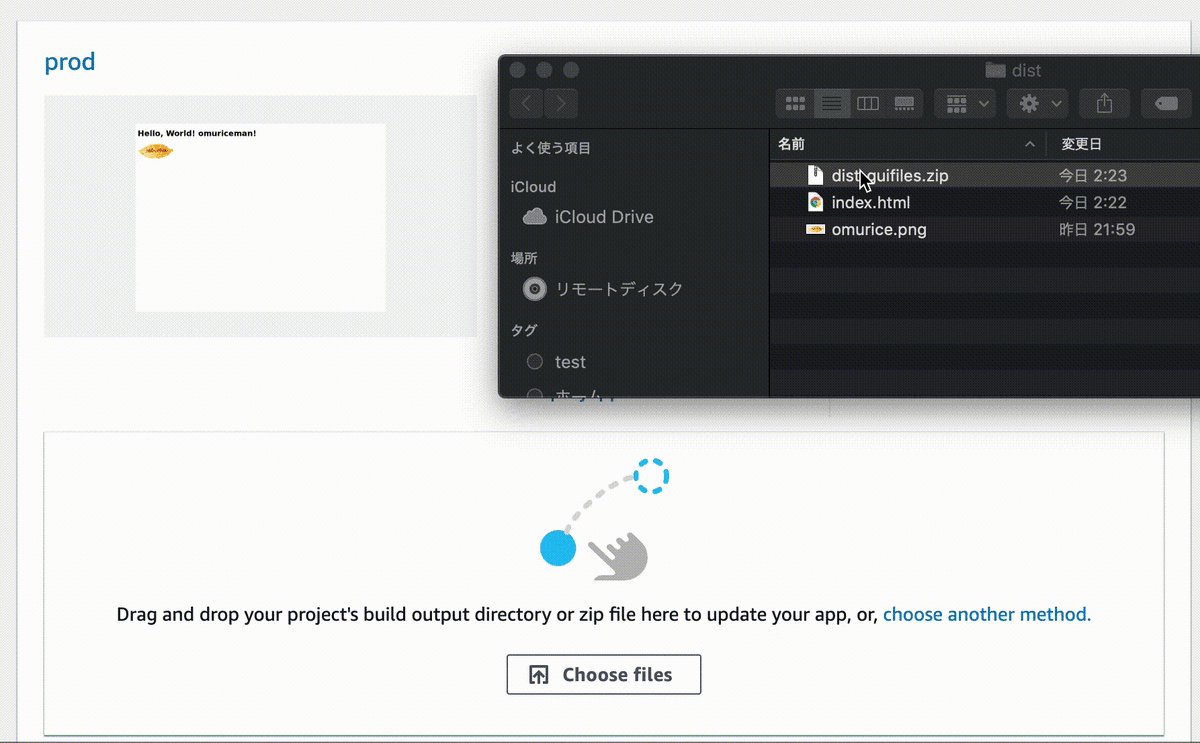
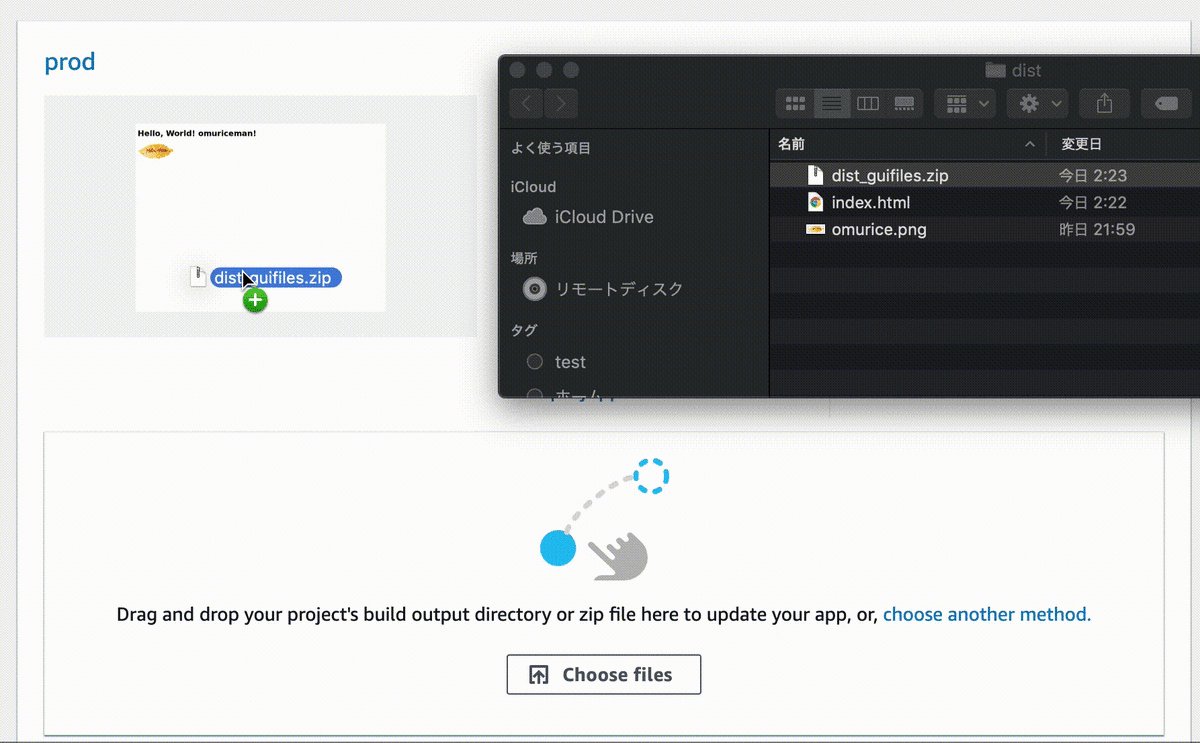
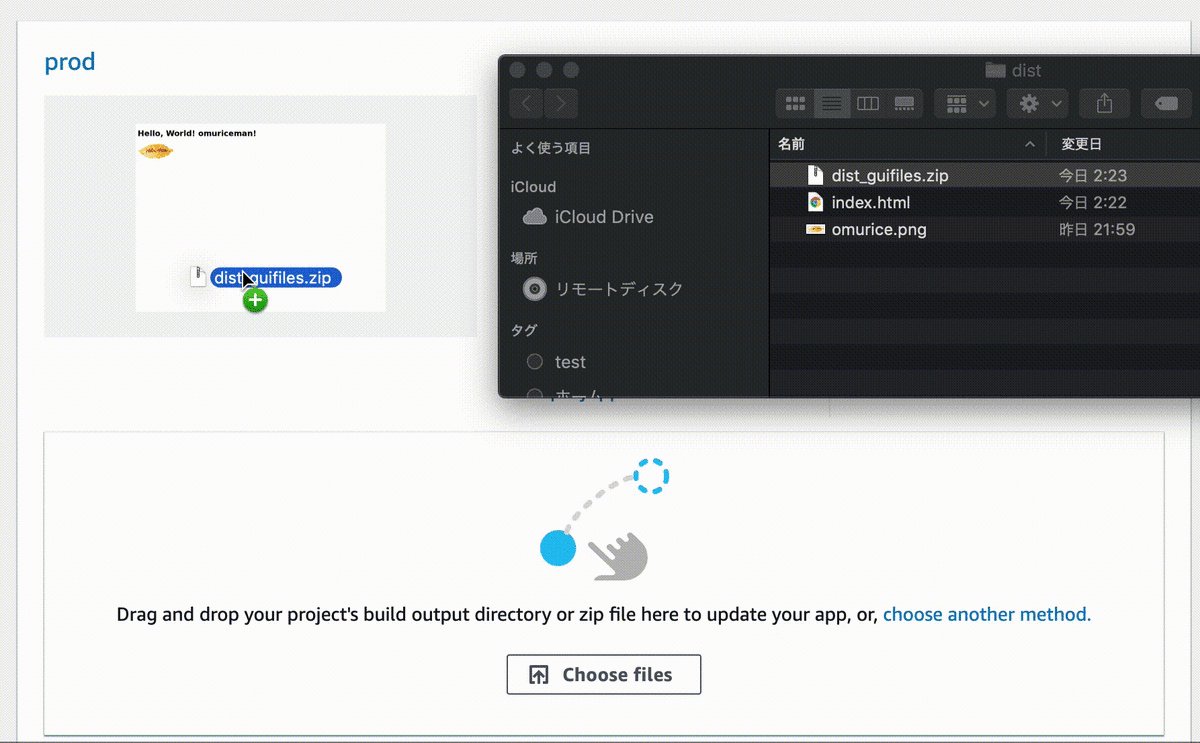
この操作で圧縮されたファイル情報はどのようになるでしょうか。 dist_guifiles.zipという名前にして同じようにzipinfoで比較してみました。
$ zipinfo dist_guifiles.zip Zip file size: 16836 bytes, number of entries: 4 -rw-r--r-- 2.1 unx 385 bX defN 19-Jul-27 21:56 index.html -rw-r--r-- 2.1 unx 15702 bX defN 19-Jul-27 21:59 omurice.png drwxrwxr-x 2.1 unx 0 bx stor 19-Jul-27 22:25 __MACOSX/ -rw-r--r-- 2.1 unx 480 bX defN 19-Jul-27 21:59 __MACOSX/._omurice.png 4 files, 16567 bytes uncompressed, 16246 bytes compressed: 1.9%
__MACOSXフォルダができあがるのはさておき、ファイルの階層情報は問題なさそうなのでドラッグアンドドロップでアップロードしてみることにします。


正常に表示されました!
まとめ
AWS Amplify Consoleに手動デプロイする際のzipファイルへの圧縮に関してはフォルダを圧縮する階層まで遷移して、
$ zip -r xxx.zip *
とするのが一番安全で簡単です。GUI上でやるのは面倒なのでやめましょう。
メモ
- __MACOSXとは
- zipコマンドのオプション
安西剛さんの1on1コーチング無料体験をうけて良い気づきを得られた話
先日、Twitterで安西さんという方がコーチング体験を募集しているツイートを見かけました。
コーチングに興味がある方、一度体験してみませんか?こちらからご連絡ください!
— Tsuyoshi Yasunishi (@tsuyok) May 29, 2019
「1on1コーチング体験」参加者募集 - 思考と現場の間で https://t.co/jw1dkv5kf9
正直なところをお伝えするとそれまで安西さんを存じ上げておりませんでした。DevLOVE Xなどでも発表をされている方ということは後から知りました。
面識のない方にコーチングを頼むのは不安では無いか? という風に思う人もいるかもしれませんが、自分がTwitter上でフォローしている方々もコーチングを受けていたので信頼できそう!と思ったのと、私自身先日まで面識のなかった方にブログメンタリングを受けてきていろんな経験を得られたので、今回も思い切って申し込んでみることにしました。
今回はコーチング体験の流れや感想などをブログに書いていきたいと思います。
当日までの流れ
申し込んでから当日のコーチングに入るまで日程が会わず2週間くらい先の日程になりました。
ありがたかったのはコーチングをやるためにオフィスまで来ていただけたことです。カフェなどでやることもあるそうですが、話す内容を振り返るとコーチング体験はオフィスでできてよかったです。
お会いしてからコーチング体験が始まるまで
はじめに少し驚いたのが部屋に入るなり安西さんは対面に座るのではなく私の隣に座りました。喋りやすい雰囲気を出すために工夫をされていると思います。ファシリテートがうまかったのもあると思いますが、より心を開いて話せたと思います。
安西さんの印象についてですが、お会いする前までは「コーチング」という言葉からすごい熱く話すイメージなのかなと思っていたのですが、良い意味で「軽い」印象を持ちました。
お互いに自己紹介を行ってから自分の話したい内容について進んでいきます。
自分の悩みについて解き明かしていく
詳細は割愛しますが、2つの悩みについて話をしようと思い事前のアンケートになどにも記載していました。当日は時間の都合や悩みの深刻度から1つ絞り深掘りをしていくことになりました。
安西さんから様々な問いかけを受けます。「悩みの深刻度はどちらが上か」「こういう捉え方だったらどう思うか」などなど。 その間自分なりに思考の整理をするわけですが、安西さんはひたすら私の回答を待っていました。 こちらについては、他にも安西さんのコーチングを受けられている方のブログでも記載されているのでそういう方針だと思います。
待つということは本当に難しいことです。私が逆の立場の場合、人と会話するときどうしても待てずに意見を言ってしまいます。
私が同じ立場になった時、意識して10分以上話を聞くという姿勢を大事にしたいと思います。
今後のアクションを具体的に決める
悩みを明確にしてからは今後の行動についていくつかの方向性から1つを絞ることに。
さらに今までやったことのない具体的なアクションを決めることになりました。 具体的なアクションについては、やってないことって何だろう?と思って悩んでいましたがアドバイスを受けて道が開けました。
またアクションについては行動を起こしやすいものになるようアドバイスをもらいました。
気づきや感想
- 悩みの原因がはっきりして腑に落ちた
- 意見を押し付けられることはなく自分主導で1on1が進んだ
- 安西さんは常に傾聴に徹していて良いタイミングでアドバイスをする
- 安西さんのスタンスの軽さが自分の悩みを軽くさせてくれた
- 今まで自分が進んできた道に自信がもてた
安西さんの1on1の資料をこちらに掲載します。 私が体験した1on1も思い返すとどれも資料に記載のある原則にしたがって行われておりました。
まとめ
- 安西剛さんのコーチング体験を受けた
- コーチングの結果悩みや次のアクションが明らかになった
- アドバイスを受けてもっと自分の視野を広げていこうと思う
- まだ募集中のようなので悩んでいる方は相談してみるといい
また安西さんはconnpassでコーチング体験の勉強会なども行われているようです。 もう定員がいっぱいですが、キャンセル待ちもでるかもしれませんのでチェックしてみてはいかがでしょうか。
Facebookなどで使われているローディングの名称を知ってる? / 調べたらたくさんありすぎた話
結論からお伝えします。
Skeleton ScreenSkeleton PlaceholderSkeleton LoaderContent LoaderContent PlaceholderPlaceholder
などと呼ばれています。多いですよね(^_^;)
特にSkeleton ScreenとContent Loaderと呼んでいる場合が多いです。
どれのこと?
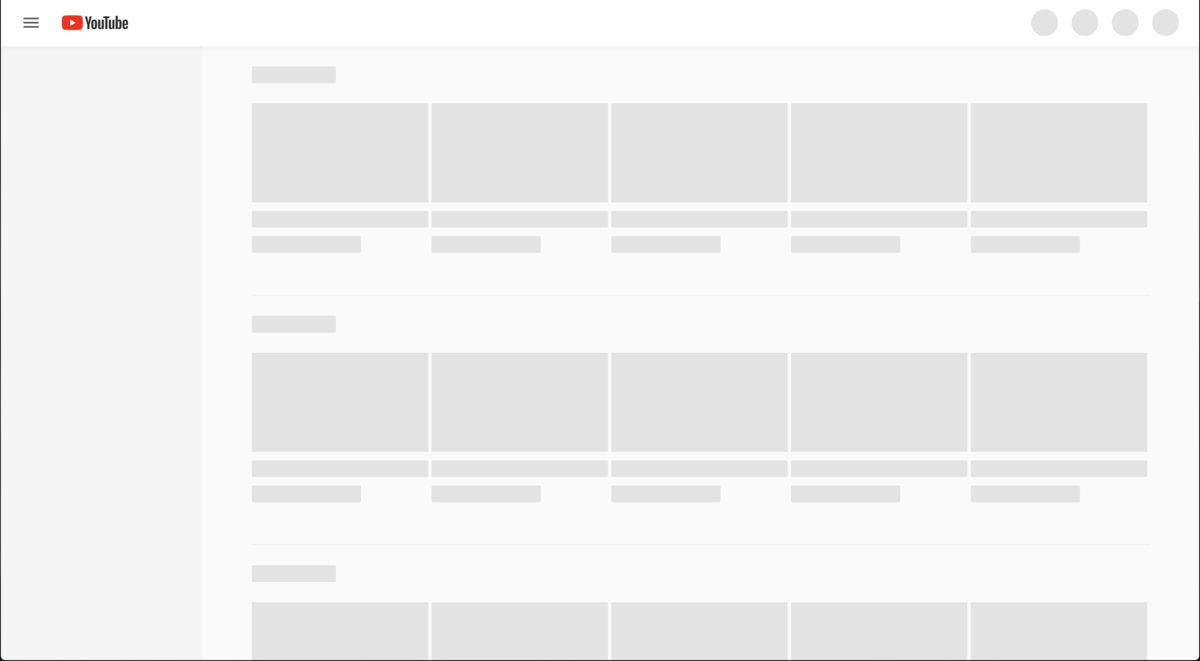
YouTube・Slack・Facebookなど最近のアプリで使われている、丸や長方形のグレーで表示している箇所のことです。
正式なテキストや画像が読み込まれる前のプレースホルダーとして使用されています。

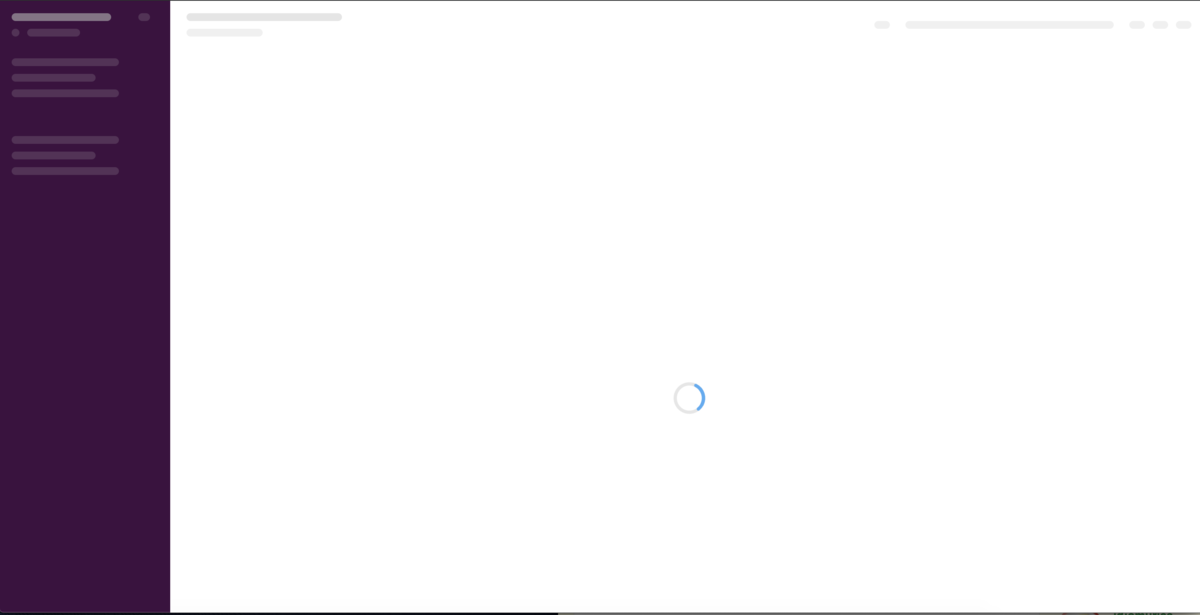
Slack


他の事例に興味のあるかたはこちらの記事をご紹介いたします。
最初に提唱した人は誰?
調査によると最初に提唱したのがこちらのブログの作者「Luke Wroblewski」らしいです。誕生は2013年9月のことです。
後にGoogleに買収されることになるPolarというアプリのデザインを通じて、
それまで主流だったプログレスインジケーター(スピナー)をやめ、読み込まれた場所から徐々に表示させていくUIの表現方法としてSkeleton Screenを提唱しております。
なので調査に間違いがなければSkeleton Screenと呼ぶのが良いのかもしれませんね。
Skeleton Screenのメリット
ユーザーの待ち時間を短く感じさせることが可能です。 また上記のプログレスインジケーターと比べると、Skeleton Screenはどこになんのコンテンツが表示されるかが推測しやすくなるため、 プログレスインジケーターに比べてコンテンツの表示までの待ち時間が減っている印象を持ちます。
環境ごとの実装例紹介
私が調べる限りアプリやWebのほぼ全てでライブラリが作られております。 Skeleton・Content Loader・Placeholderと呼ばれていたりしてなかなかカオスです。
- React / Vue.jsでの実装
- Webフレームワークでの事例
- CSSのみでの実装
- iOSアプリ
- Androidアプリ
React Nativeで実装してみる
今回私はReact Nativeで実装することにしてみました。React Nativeでは人気のライブラリが2つ存在します。
後者のライブラリは、前者のライブラリが「expo」という開発環境にしか対応をしていなかったため、 expo以外にも対応するために派生させたライブラリですので似たようなものです。
今回は後者の「react-native-content-loader」を使って実装してみたいと思います。
環境設定
$ npm install react-native-svg d3-interpolate --save
$ react-native link react-native-svg
$ npm install react-native-content-loader
※ XCodeでビルドする場合はlibRNSVG-tvOS.aの削除を忘れないようにしてください。
サンプルコード
ライブラリのインポートを最初に行ってください。
import ContentLoader from 'react-native-content-loader' import {Circle, Rect} from 'react-native-svg'
サンプル通りに実装を進めます。
<ContentLoader height={300} duration={1000}> <Circle cx="30" cy="30" r="30"/> <Rect x="75" y="13" rx="4" ry="4" width="100" height="13"/> <Rect x="75" y="37" rx="4" ry="4" width="50" height="8"/> <Rect x="0" y="70" rx="5" ry="5" width="400" height="200"/> </ContentLoader>
添付のような画面になればOKです。 ノッチ付き端末の場合SafeAreaViewなどの実装も忘れないようにしてください。

まとめ
- 最近のアプリでコンテンツのローディング時に表示されるUIの名称について調べた
- 最初にこのUIについて提唱しているブログではSkeleton Screenと呼んでいる
- 他のUI表現より待ち時間のストレスが減っている気がする